Create Stunning SVG Designs with AI for Etsy
Table of Contents
- Introduction
- What are SVG Files?
- The Demand for SVG Files on Etsy
- The Benefits of Using SVG Files
- Generating SVG Files Using Adobe Illustrator
- Using Auto Trace to Convert Images to SVG
- Modifying SVG Files in Adobe Illustrator
- Deleting Backgrounds and Creating Single Paths
- Saving SVG Files and Uploading to Canva
- Using SVG Files in Canva
- Selling SVG Files as Standalone Products
- Conclusion
Introduction
In today's tutorial, we will be diving into the world of SVG files. If you're familiar with clipart, you may have come across SVG files as a unique subset of this niche. SVG files have their own dedicated following on platforms like Etsy, where there is a significant demand for these versatile graphics.
But what exactly are SVG files, and why are they so popular? In this tutorial, we will explore the intricacies of SVG files, learn how to generate them using Adobe Illustrator, and discover the benefits they offer. Whether you're an aspiring designer or a seasoned clipart enthusiast, this tutorial will provide you with valuable insights into the world of SVG files.
1. What are SVG Files?
SVG, short for Scalable Vector Graphics, is a file format for 2D vector graphics. Unlike raster images that are made up of pixels, SVG files are created using mathematical formulas that allow them to scale without losing quality. This makes SVG files ideal for various applications, from web design to printing.
SVG files are typically used for static graphics, icons, and logos. They consist of paths, shapes, and text elements that are defined by their mathematical properties. SVG files can be customized and edited with ease using software like Adobe Illustrator or even online design tools like Canva.
2. The Demand for SVG Files on Etsy
Within the clipart niche on platforms like Etsy, SVG files have gained significant popularity. There is a growing demand for SVG files due to their versatility and flexibility. Customers appreciate the ability to customize the colors, sizes, and other aspects of SVG files to suit their specific needs.
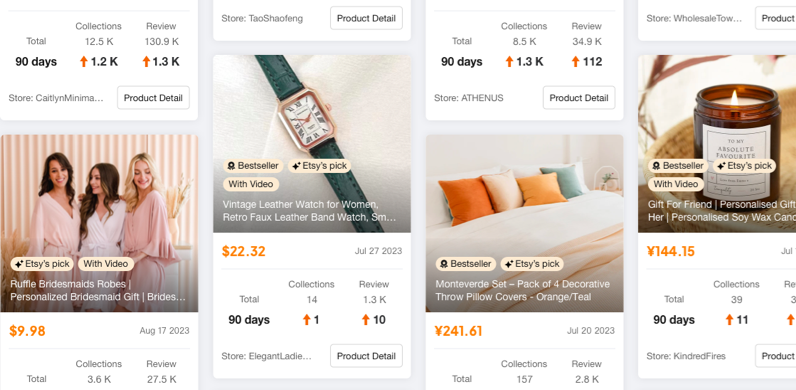
A quick search on Inside Factory, a research tool for Etsy, reveals that there are numerous trending SVG products across multiple pages. While SVG files may not command high individual prices, they make up for it in volume. Bundling SVG files together or incorporating them into larger packs can be an effective strategy for sellers.
3. The Benefits of Using SVG Files
SVG files offer several advantages over other file formats, making them highly sought after in the design community. Some of the key benefits of using SVG files include:
-
Scalability: As vector-based graphics, SVG files can be scaled up or down without any loss of quality. This scalability makes them suitable for any size, from tiny icons to large prints.
-
Customizability: SVG files can be easily customized to match specific design requirements. Users can change the colors, sizes, and other attributes of SVG elements to fit their design concepts.
-
High Resolution: Since SVG files are not composed of pixels, they can achieve extremely high resolutions. This makes them suitable for applications like billboards and other large format prints.
-
Compatibility: SVG files can be used across various platforms and software. They can be imported into design software like Adobe Illustrator, or even online platforms like Canva.
-
Editability: SVG files are editable and can be modified even after the initial creation. Elements within an SVG file can be moved, resized, or adjusted to achieve the desired design result.
-
Versatility: SVG files can be used for a wide range of purposes, including logos, icons, illustrations, and more. Their flexibility makes them a valuable asset in any designer's toolkit.
4. Generating SVG Files Using Adobe Illustrator
To create SVG files, you'll need a vector graphics software like Adobe Illustrator. In this section, we'll explore the process of generating SVG files using Adobe Illustrator, focusing on the auto trace feature.
-
Start by opening Adobe Illustrator and creating a new blank canvas.
-
Import the image or artwork that you want to convert into an SVG file.
-
Navigate to the "Image Trace" option under the "Object" menu.
-
Select the appropriate settings for the auto trace, such as color mode and threshold.
-
Click on the "Trace" button to generate the vector paths based on the image.
-
Adjust and refine the vector paths as needed using the different editing tools available in Adobe Illustrator.
-
Once you're satisfied with the result, save the file as an SVG format.
5. Using Auto Trace to Convert Images to SVG
Auto tracing is a powerful feature in Adobe Illustrator that allows you to convert raster images into scalable vector graphics. This process takes an existing image and traces its contours, creating a vector representation of the original artwork.
To use the auto trace feature in Adobe Illustrator:
-
Import the image you want to convert into an SVG file.
-
Select the image, then go to the "Object" menu and choose "Image Trace."
-
Customize the trace options based on your preferences and the complexity of the image.
-
Click on the "Trace" button to generate the vector paths.
-
Fine-tune the tracing result, adjusting parameters like the number of colors or level of detail.
-
Once you're satisfied with the tracing, expand the image trace to convert it into editable vector paths.
-
You now have an SVG file that can be further modified or used in various design projects.
6. Modifying SVG Files in Adobe Illustrator
After generating an SVG file using the auto trace feature in Adobe Illustrator, you can further modify and customize it to suit your design needs. Adobe Illustrator provides a range of tools and features to manipulate SVG files, giving you full control over their appearance.
Some common modifications you can make to SVG files in Adobe Illustrator include:
-
Adjusting the size and proportions of individual elements.
-
Changing the color or stroke properties of specific paths.
-
Adding or removing elements from the SVG design.
-
Modifying the position or arrangement of different components.
-
Applying effects, such as gradients or shadows, to enhance the visual appeal.
By leveraging the editing capabilities in Adobe Illustrator, you can transform an auto traced SVG file into a unique and customized graphic.
7. Deleting Backgrounds and Creating Single Paths
To optimize an SVG file, it's crucial to remove any unnecessary elements or backgrounds. This helps keep the file size small and ensures that the SVG remains editable and versatile.
In Adobe Illustrator, you can delete backgrounds and create single paths by following these steps:
-
Select the background or unwanted elements using the appropriate selection tool.
-
Press the "Delete" key on your keyboard to remove the selected elements.
-
Continue this process until you have removed all unwanted parts of the SVG file.
-
To create a single path, use the "Pathfinder" tool to merge all paths together.
-
At this stage, you should have a clean SVG file with a singular path that represents your design.
Removing backgrounds and simplifying SVG files can optimize their performance and make them easier to work with in various design software and platforms.
8. Saving SVG Files and Uploading to Canva
Once your SVG file is ready, you can save it and upload it to design platforms like Canva for further editing and customization. Saving an SVG file ensures that its vector-based properties are preserved, making it compatible with different design software and platforms.
To save an SVG file in Adobe Illustrator:
-
Go to the "File" menu and choose "Save As."
-
Select SVG as the file format.
-
Choose a location on your computer to save the file.
-
Provide a name for the SVG file and click "Save."
-
If prompted, select the appropriate SVG settings based on your preferences and requirements.
Once your SVG file is saved, you can upload it to design platforms like Canva. Canva allows you to import and edit SVG files, providing a range of customization options to suit your specific design needs.
9. Using SVG Files in Canva
Canva is a popular online design platform that offers a wide range of templates, graphics, and tools. It also allows users to import and edit SVG files, providing an additional level of customization and flexibility.
To use SVG files in Canva:
-
Open Canva and create a new design project.
-
Navigate to the "Elements" tab and select "Graphics."
-
Click on the "Uploads" option and choose the SVG file you want to import.
-
Once imported, the SVG file will appear in your uploads library.
-
Drag and drop the SVG file onto your design canvas.
-
With the SVG file selected, you can customize its colors, sizes, and other attributes using Canva's editing tools.
-
Continue designing and incorporating other elements to create a visually appealing composition.
Canva's integration of SVG files allows for more creative freedom, enabling users to leverage the versatility and editability of SVG graphics within their designs.
10. Selling SVG Files as Standalone Products
If you're a designer looking to monetize your creations, selling SVG files as standalone products can be a profitable venture. SVG files have a dedicated market, with customers seeking unique and customizable graphics for various projects.
To sell SVG files as standalone products:
-
Create a collection of high-quality and visually appealing SVG files.
-
Organize your SVG files into categories or themes to cater to different customer preferences.
-
Package the SVG files in a way that is convenient for buyers, such as a downloadable zip file.
-
Create an instruction document or guide to help customers understand how to use and customize your SVG files.
-
Set a reasonable price for your SVG files, considering factors such as complexity, market demand, and your experience as a designer.
-
Market your SVG files through your website, social media, or established platforms like Etsy.
-
Provide excellent customer support and actively engage with your audience to drive sales and build a loyal customer base.
Selling SVG files as standalone products can be a lucrative business opportunity, especially with the growing popularity and demand for SVG graphics.
11. Conclusion
SVG files offer a world of possibilities for designers and creatives. With their scalability, editability, and versatility, SVG files have become an essential asset for anyone involved in graphic design, web development, or digital art.
In this tutorial, we explored the basics of SVG files, their demand on platforms like Etsy, and the benefits they offer. We also delved into the process of generating SVG files using Adobe Illustrator, modifying them to achieve the desired results, and utilizing them in design platforms like Canva.
Whether you're an aspiring designer or a seasoned professional, SVG files provide endless opportunities to unleash your creativity and elevate your design projects. So go ahead, dive into the world of SVG files and start creating stunning, scalable graphics that captivate your audience.
 WHY YOU SHOULD CHOOSE Etsyshop
WHY YOU SHOULD CHOOSE Etsyshop